For site administrators: How to edit and modify the Home Page.
Step-by-step guide
Almost every area of the Home Page can be customised by site administrators, although the basic layout remains fixed. For details on how to customise each area, please follow the links below:
- Site Styles and Colours (applies to all pages)
- Header and Footer (applies to all pages)
- Image Carousel
- Large Link Buttons
- Home Page Custom Sections 1, 2 & 3
Site Styles and Colours
The site styles and colours apply to all pages of your site.
UNDER CONSTRUCTION
Header and Footer
The header and footer appear on all pages of your site for all users.
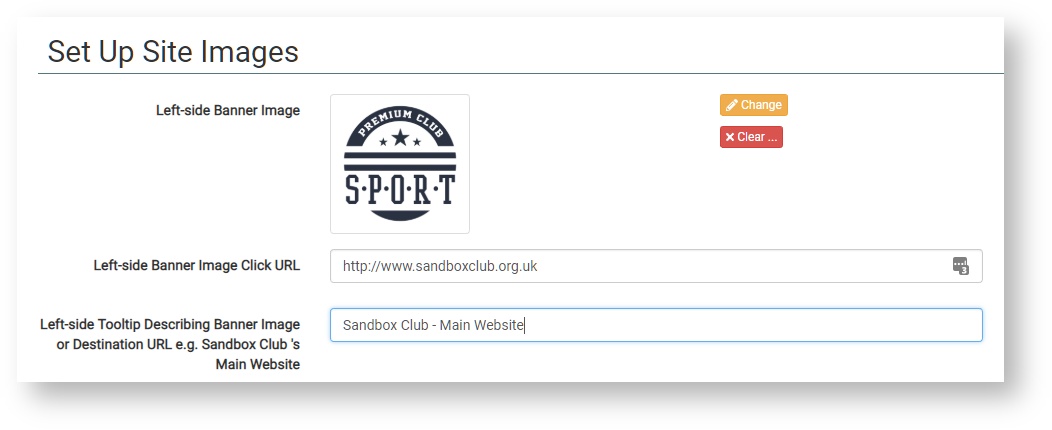
- Sign in to your myClubhouse site with administrator-level priviledges and navigate to Admin > Settings > Configure Site Images
- The header and footer can each contain up to two images which can also be clickable links.
- Left-side Bannder Image: this is traditionally your club's logo, but can be anything you wish.
- Click the yellow 'Change' button to upload a new image.
- If you wish for the image to link to a particular website or web page, enter the URL.
- Finally, enter some text about the image or the URL destination.
- Changes are saved automatically.
UNDER CONSTRUCTION
Image Carousel
The image carousel is a show-case for your organisation. It can show images of your members, your activities, your premises, advertise upcoming events, display important notices, advertise sponsors etc. Each image in the carousel can contain additional text and can also be a clickable link, so it can link to another page on your site (an event page in the calendar, for example). What's more - different images can be displayed to different visitors! So, fore example, you could showcase the club and show membership offers to the public and logged-in non-members, but for logged-in members you could promote upcoming events. Each image has a time-frame so you can only show it at the relevant time. The possibilities are endless!
- Sign in to your myClubhouse site with administrator-level priviledges and stay on the Home Page.
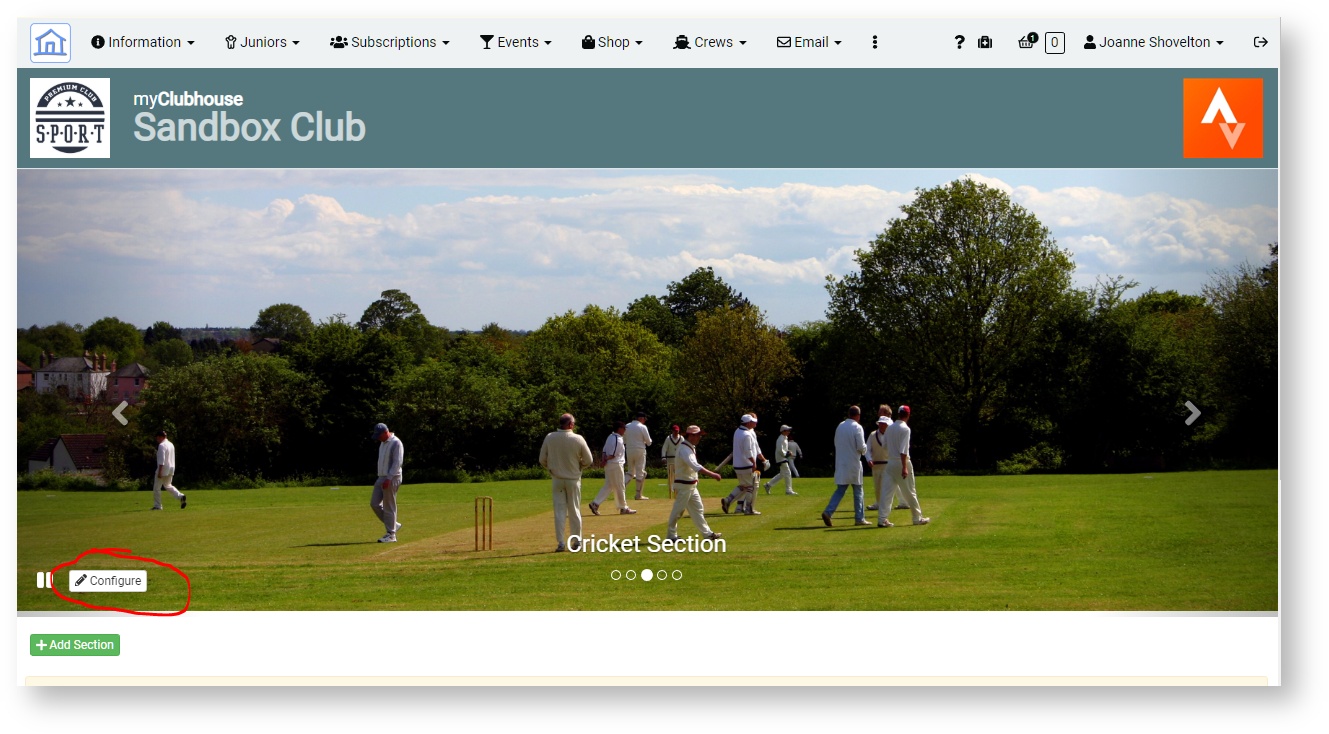
- If you have any carousel images showing, click the 'Configure' button in the bottom left corner of the image.
If you do not have any images displayed, navigate to Admin > Page Customisation > Configure Carousel. - On the Configure Carousel page, click the green 'Add Item ...' button from the top right, the image pop-up appears.
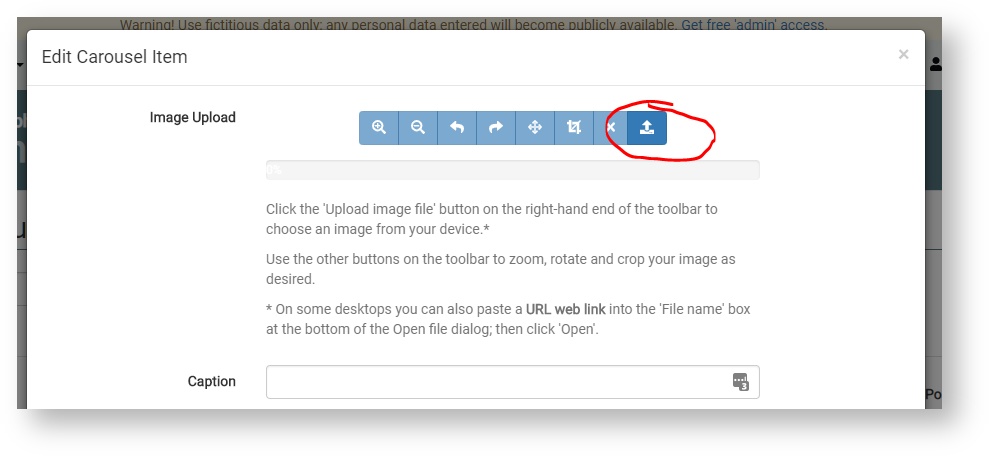
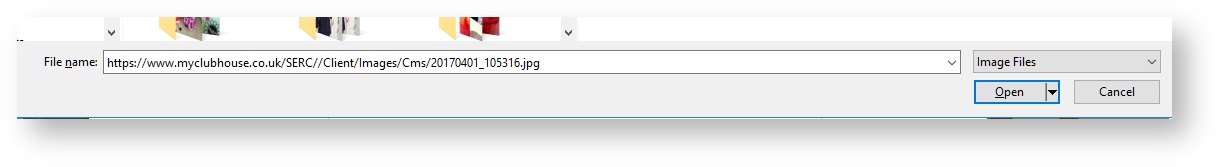
- Image UploadClick the 'Upload image file' button on the right-hand end of the toolbar to choose an image from your device.*On some desktops you can also paste aURL web linkinto the 'File name' box at the bottom of the Open file dialog; then click 'Open'.
Copyright Laws
You must always be sure that you own the copyright to the images you display on your myClubhouse site. Simmetrics Ltd is not responsible for the content of your site and it is your responsibility to ensure you do not infringe any copyright laws.
Looking for free stock images to fill your carousel? Try pixabay.com or www.pexels.com.
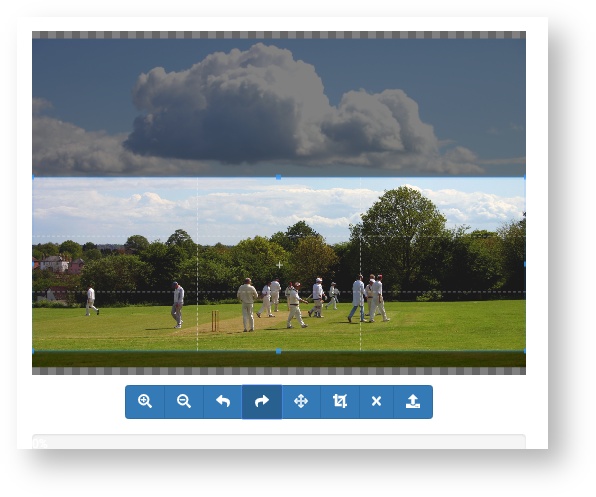
Once your image has uploaded, you can use the other buttons on the toolbar to zoom, rotate and crop your image as desired.Carousel Image Aspect Ratio
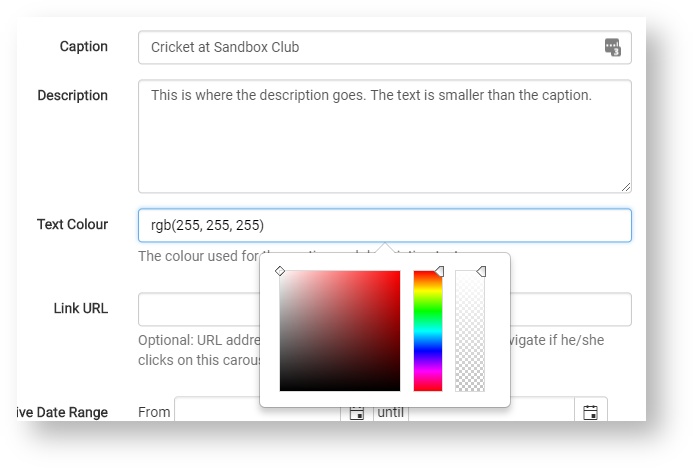
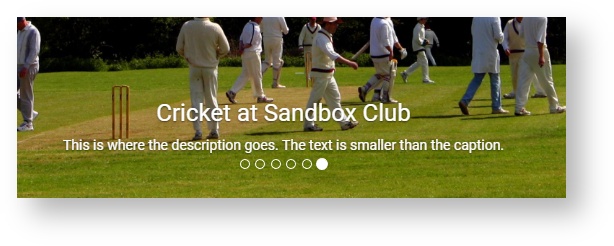
All images are cropped to an aspect ratio of 1000 x 355. You may find it useful to prepare your images to this aspect ratio before uploading, to ensure they will look their best. Images will be displayed across the full width of the viewer's browser window, so the higher the size and resolution, the better. - Caption - optional caption text for your image. This will be displayed at the bottom of the image.
- Description - optonal text to be displayed underneath the Caption, in a smaller font.
- Text Colour - select a text colour to display your Caption and Description, this should contrast with the background colour of your image. You can enter the colour as RGB (denoted by rgb(xxx,xxx,xxx)), hexidecimal (denoted by #xxxxxx) or by draging the indicators on the pop-out graphic as shown. The text will be displayed with a subtle drop shadow.
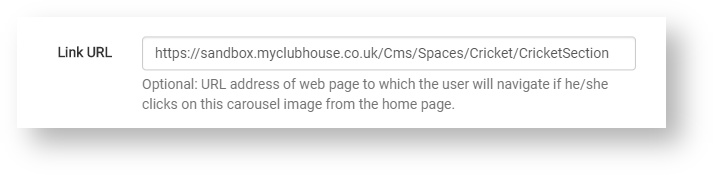
- Link URL - optional. Enter the address of the web page where the visitor will be taken when they click on the carousel image. This can be a page on your myClubhouse site or any other page on the web. If you are using the image to advertise membership to non-members, you may take them to the registration page, or for an event you may take them to the sign-up page.
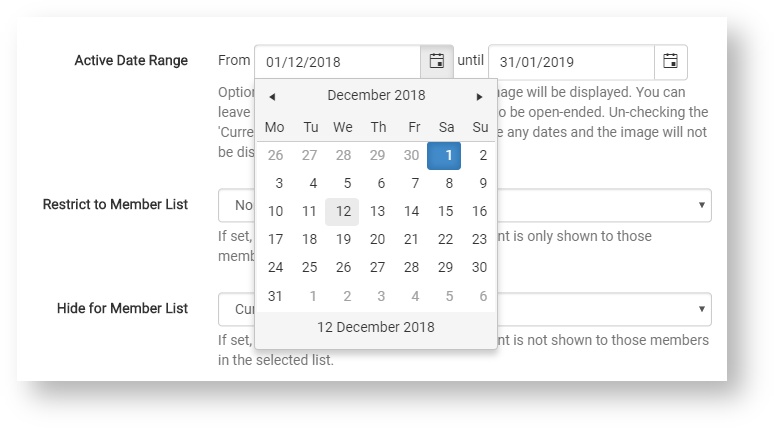
- Active Date Range - option, for time-sensitive images e.g. advertising an event or a special offer. The date limits allow you to prepare images in advance, knowing they will automatically start displaying during the active window and stop when no longer relevant. You can leave either or both limits open. Enter dates by typing in the box or click on the calendar icon to select:
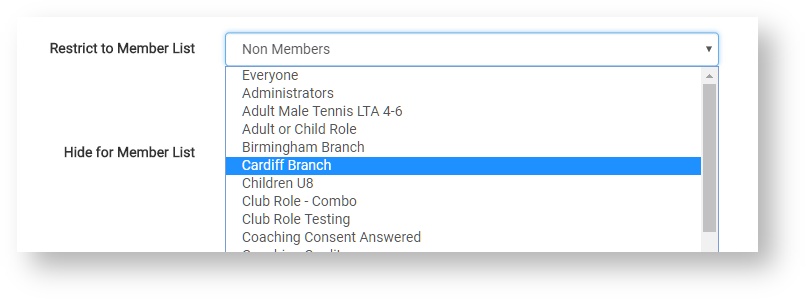
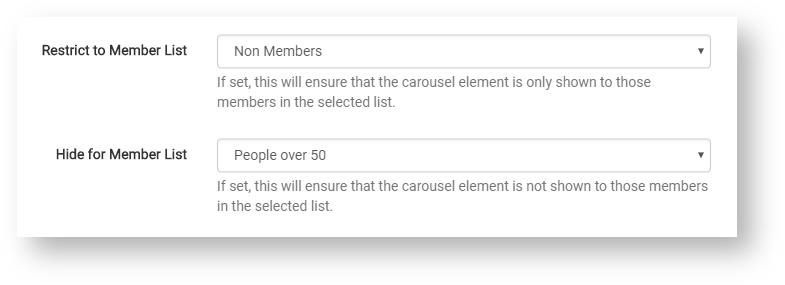
Restrict to Member List - this is a very powerful tool. Select a particular member list and the image will only be displayed to members of that list. The default is "Everyone".
Member Lists
Our Member Lists engine is an extremely powerful tool with a multitude of uses throughout the site. Member Lists group users based on almost any criteria from the database e.g. age, membership category, gender, answers to form questions, events attended etc. They can be used for email distribution lists, csv export, assigning site permissions, restricting access to web pages, events etc. etc! They are live dynamic lists run in real-time, so will always be up-to-date at the moment when they are used. This is particularly useful for time-sentitve queries such as age or membership status.
- Hide for Member List - again, this helps you to narrow down the people that will see the image. It will only be shown to those who are in the 'Restrict to Member List' and not in the 'Hide for Member List'. For visitors that are not logged in, only those images selected for "Everyone" will be displayed.
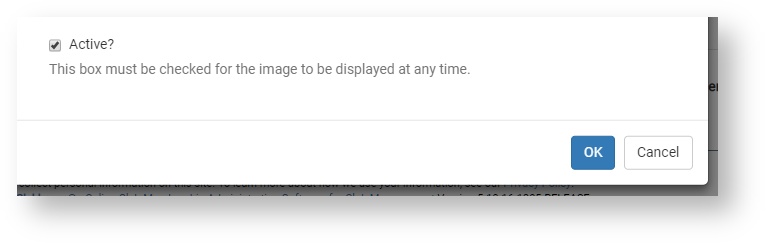
- Active? - use this checkbox to switch the image on and off without the need to delete.
- Click OK when you have set up your carousel image.
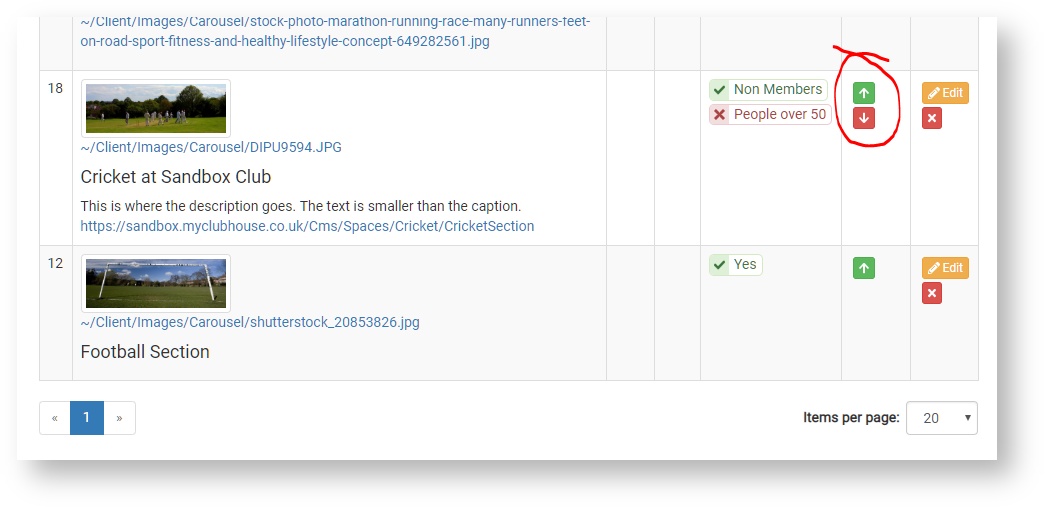
- Once you have saved your image, it will be displayed on the table.
- Use the up and down arrows to change the order in which the images are shown to the visitor.
- Use the Edit button to bring back the pop-up editor .
- Use the red 'X' button to Delete the carousel image .
Large Link Buttons
UNDER CONSTRUCTION
Home Page Custom Sections 1, 2 & 3
UNDER CONSTRUCTION
Related articles