...
- Sign in to your myClubhouse site with administrator-level priviledges and stay on the Home Page.
- If you have any carousel images showing, click the 'Configure' button in the bottom left corner of the image.
If you do not have any images displayed, navigate to Admin > Page Customisation > Configure Carousel. - On the Configure Carousel page, click the green 'Add Item ...' button from the top right, the image pop-up appears.
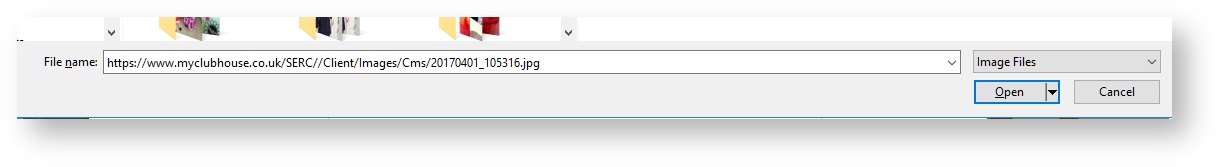
- Image UploadClick the 'Upload image file' button on the right-hand end of the toolbar to choose an image from your device.*On some desktops you can also paste aURL web linkinto the 'File name' box at the bottom of the Open file dialog; then click 'Open'.
Warning title Copyright Laws You must always be sure that you own the copyright to the images you display on your myClubhouse site. Simmetrics Ltd is not responsible for the content of your site and it is your responsibility to ensure you do not infringe any copyright laws.
Tip Looking for free stock images to fill your carousel? Try pixabay.com or www.pexels.com.
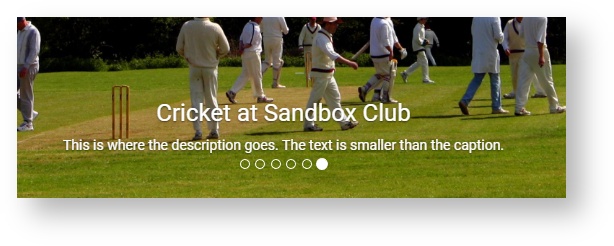
Once your image has uploaded, you can use the other buttons on the toolbar to zoom, rotate and crop your image as desired.Info title Carousel Image Aspect Ratio All images are cropped to an aspect ratio of 1000 x 355. You may find it useful to prepare your images to this aspect ratio before uploading, to ensure they will look their best. Images will be displayed across the full width of the viewer's browser window, so the higher the size and resolution, the better. - Caption - optional caption text for your image. This will be displayed at the bottom of the image.
- Description - optonal text to be displayed underneath the Caption, in a smaller font.
- Text Colour - select a text colour to display your Caption and Description, this should contrast with the background colour of your image. You can enter the colour as RGB (denoted by rgb(xxx,xxx,xxx)), hexidecimal (denoted by #xxxxxx) or by draging the indicators on the pop-out graphic as shown. The text will be displayed with a subtle drop shadow.
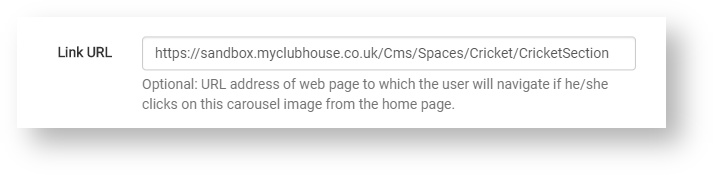
- Link URL - optional. Enter the address of the web page where the visitor will be taken when they click on the carousel image. This can be a page on your myClubhouse site or any other page on the web. If you are using the image to advertise membership to non-members, you may take them to the registration page, or for an event you may take them to the sign-up page.
- Active Date Range - option, for time-sensitive images e.g. advertising an event or a special offer. The date limits allow you to prepare images in advance, knowing they will automatically start displaying during the active window and stop when no longer relevant. You can leave either or both limits open. Enter dates by typing in the box or click on the calendar icon to select:
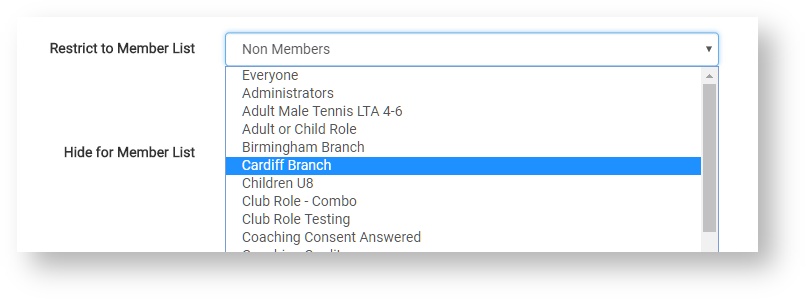
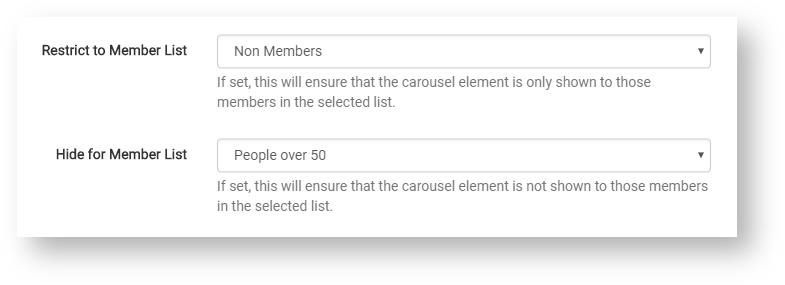
Restrict to Member List - this is a very powerful tool. Select a particular member list and the image will only be displayed to members of that list. The default is "Everyone".
Info title Member Lists Member List are extremely powerful tools used Our Member Lists engine is an extremely powerful tool with a multitude of uses throughout the site. They Member Lists group users based on almost any criteria from the database e.g. age, membership category, gender, answers to form questions, events attended etc. They can be used for email distribution lists, csv export, assigning site permissions, restricting access to web pages, events etc. etc! They are live dynamic lists run in real-time, so will always be up-to-date at the moment when they are used. This is particularly useful for time-sentitve queries such as age or membership status.
- Hide for Member List - again, this helps you to narrow down the people that will see the image. It will only be shown to those who are in the 'Restrict to Member List' and not in the 'Hide for Member List'. For visitors that are not logged in, only those images selected for "Everyone" will be displayed.
- Active? - use this checkbox to switch the image on and off without the need to delete.
- Click OK when you have set up your carousel image.
- Once you have saved your image, it will be displayed on the table.
- Use the up and down arrows to change the order in which the images are shown to the visitor.
- Use the Edit button to bring back the pop-up editor .
- Use the red 'X' button to Delete the carousel image .
| Anchor | ||||
|---|---|---|---|---|
|
...